[ad_1]
During the I/O 2023 event, which featured the launch of the Pixel Tablet and Fold, a number of developer sessions were dedicated to enhancing the performance of applications on large screens. Towards the conclusion of a specific session, the Material You team provided a glimpse of their upcoming plans for optimizing Google Apps on larger devices such as tablets and foldables.
During the “Material You for Large Screens Guidance” preview, three principles from the “Making Material You” films were emphasized. These concepts are currently being refined and are expected to continue evolving over the next few years. They focus on the extensive attention and development that will be given to Android apps on tablets and foldable devices, highlighting a future where these devices play a significant role.
Expressive
According to Google, larger screens offer an opportunity to showcase bold expressiveness that smaller devices may not have sufficient space for.
Some examples of things you can do on a larger screen with more space include:
- These are Material symbols that have been designed to be reactive to your touch, with icons that respond to your finger movements.


- Increasing the size of the canvas enables a wider spectrum of typographic creativity. This, in conjunction with variable fonts, enables seamless shifts from broad to narrow or from thin to extra bold styles, which can dynamically adapt to changing layouts and panels.
Google presented a sample news application that utilizes the Material 3 carousel and displays diverse levels of data.
- Offsetting icons instead of centering them within a button can be an effective way to highlight a specific action, such as page navigation.
- A display with enhanced expressive capabilities, capable of being subdued for increased concentration or amplified to crank up the volume.

Spirited
The visual language of M3 is defined by its shape, which is both extensive and iconic.
- The movement of shapes has the power to evoke emotions, create a sense of playfulness, and infuse liveliness into user interfaces. By incorporating dynamic shapes, products can feel more human, vibrant, and engaging. When implementing shape transitions, especially when altering the size or introducing a distinct shape, the hierarchy and changes in the UI can be effectively communicated, and the user’s attention can be drawn to essential elements. Shapes also have the ability to enhance UI feedback in distinct ways, providing a lively and spirited experience.

Personal
Google’s third principle implies the possibility of personalized and bespoke user interfaces that can be customized to suit individual preferences.
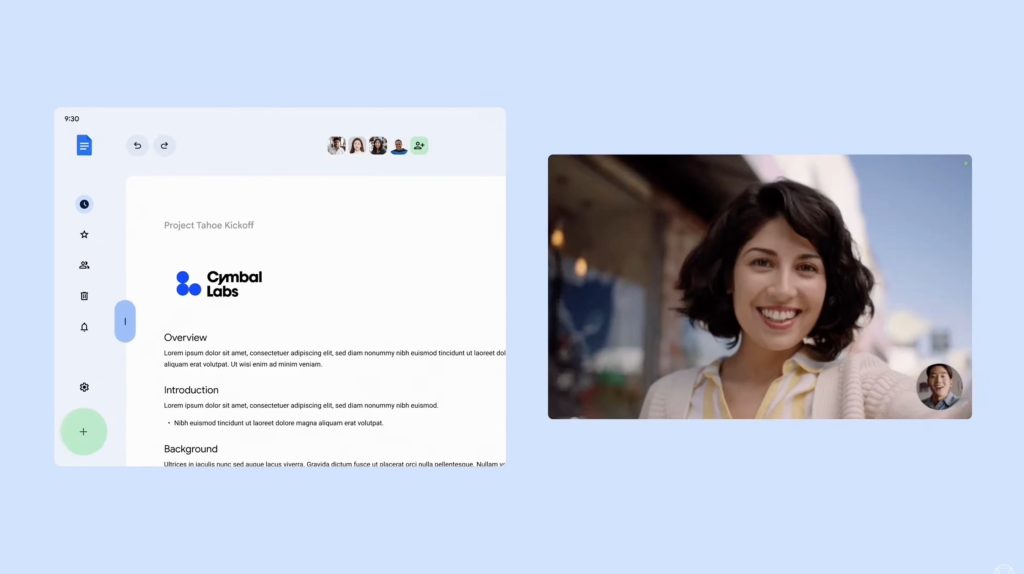
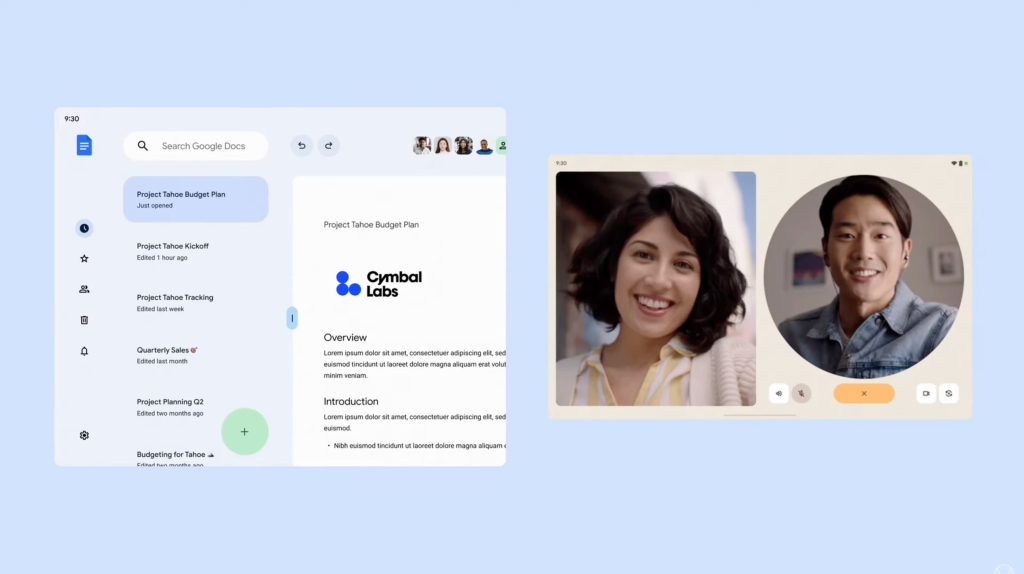
- Expanding the size of tap targets, such as those found in call buttons, providing them with additional space to differentiate their functions, fine-tuning a panel to establish a more concentrated workspace, or zooming in with a pinch for a more private conversation with a friend.
The feature in Google Docs that displays a list of documents while one is open is highly practical. Moreover, the option to access this list by dragging, instead of using the hamburger button in the top-left corner, is a pleasant improvement.
An intriguing illustration is a mobile application similar to Google Keep, where you can relocate a panel containing your profile avatar, search function, and options to create a new note, list, drawing, or image. The panel can be moved from the left edge to the bottom of the screen, and the transition is quite impressive. Take a look!
- A flexible user interface provides users with the ability to personalize their environment. This includes strategically placed controls that are within reach of where the device is being held and where typing occurs. Additionally, users have the freedom to restructure the user interface to suit their preferences.
[ad_2]